Metro is a blog template designed especially for long-form writing, with an emphasis on typographic detail.
Gallery Style Options
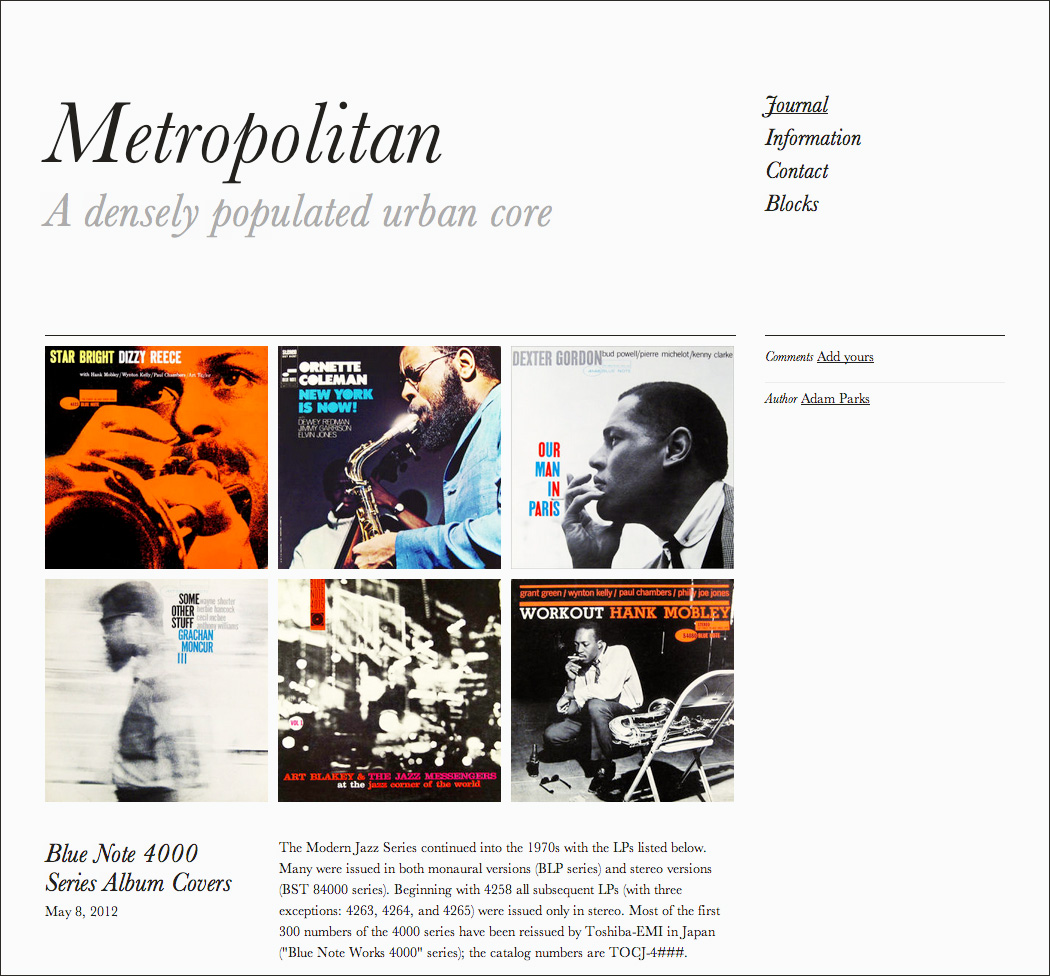
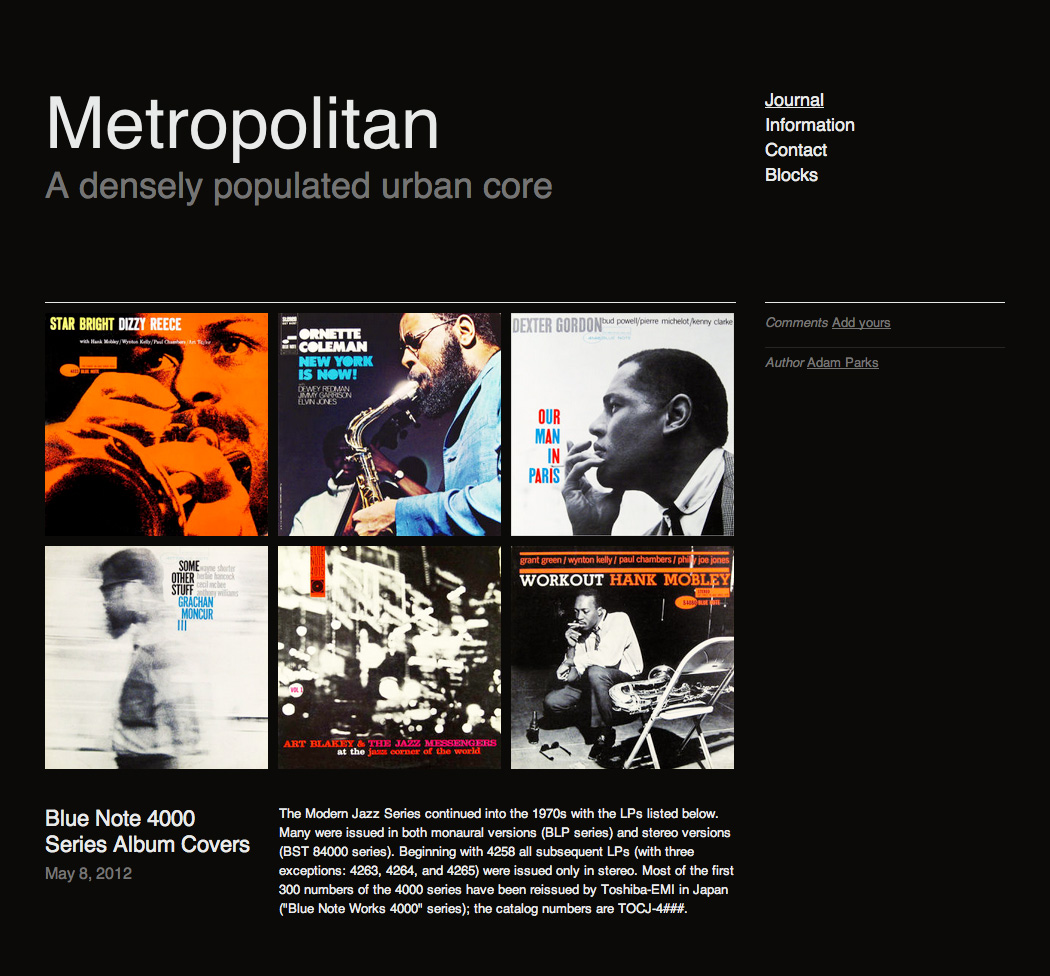
There are four preset styles to choose from: White, Black, White Sans-serif, and Black Sans-serif.
Width Settings
You can set the overall page width and the width of the columns in the grid. Set the page width with Site Width, the left column with Post Title Width, and the right column with Sidebar Width, all under Sizes & Values in the Style Editor.
Site Alignment
You can set the site to align to the center or the left of the browser window with Site Alignment under Options in the Style Editor.
Navigation
You can choose from two locations for the navigation. The default is in the right sidebar. The other option is under the site title. Choose with Nav Location under Options in the Style Editor.
Social Icons
If you connect your social accounts (do this in the backend under Settings > Social Accounts > + Add Account), the links will appear as icons either in the Footer or the Header (under the site title/tagline). The size, color, and style of these are editable in the Style Editor under Social Icon Size, Social Icon Color, and Social Icon Style. The location is set with Social Links Location.
Highlight First Paragraph
For text posts, the first paragraph is set to be larger by default. You can toggle this setting with the Highlight First Post tweak in the Style Editor under Options.